Module 1: Introduction to the Internet and Web Building Course
Welcome to Module 1 of the “Web Building Course , (Web Design and Development) at Giddis Computer Training! In this introductory module, we will explore the fascinating world of the internet and lay the groundwork for your journey into Web Design and Development. Understanding the fundamentals of the internet and how websites work is essential for becoming a proficient web developer. There exist 10 main models in Web building Course .
Understanding the Internet: History, Evolution, and Functionality
The internet has become an integral part of our daily lives, but have you ever wondered how it all began? In this section, we will take a journey back in time to explore the origins of the internet and its evolution into the vast network we know today. We will discuss the key milestones that led to the development of the World Wide Web, including the contributions of pioneers such as Tim Berners-Lee. Understanding the history of the internet will provide valuable context for the web development landscape we have today.
How Websites Work: Client-Server Architecture and HTTP Protocol
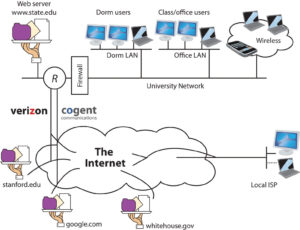
Websites are the building blocks of the internet, but how do they function? In this section, we will dive into the core concepts of client-server architecture and the Hypertext Transfer Protocol (HTTP). You will learn how web browsers (clients) communicate with web servers to request and receive web pages. We will demystify the process of web page loading, breaking down the sequence of events that occur when you enter a URL into your browser. Understanding the client-server model and the HTTP protocol is fundamental for anyone venturing into web development.
Overview of Web Development: Frontend vs. Backend Development
Web development can be broadly divided into frontend and backend development. In this section, we will explore the roles of frontend and backend developers and the technologies they use to build websites. Frontend developers focus on creating the visual interface that users interact with, using technologies like HTML, CSS, and JavaScript. Backend developers, on the other hand, work behind the scenes, handling server-side logic and databases using languages like PHP, Python, or Node.js. We will delve into the unique challenges and skill sets required for each area of web development.
Essential Web Development Tools and Software
As a web developer, having the right tools and software is crucial for productivity and efficiency. In this section, we will introduce you to essential web development tools and software that will aid you throughout your journey. We will explore code editors like Visual Studio Code, which provide powerful features for writing and managing code. Additionally, we will discuss version control systems like Git, which are essential for collaborative development and project management. By the end of this section, you will be equipped with the tools necessary to start building your own web projects.
Module 1 has provided a comprehensive introduction to the internet and web development. Understanding the history and functionality of the internet sets the stage for your exploration into web building. You now have insight into how websites work, the client-server architecture, and the HTTP protocol. Moreover, you have gained an understanding of the roles and technologies involved in frontend and backend development. Armed with essential web development tools, you are ready to embark on this exciting journey into the world of web development. Stay curious and enthusiastic as we dive deeper into HTML, CSS, and WordPress in the upcoming modules, shaping you into a proficient web developer capable of creating dynamic and captivating websites.

Module 2: HTML Fundamentals of the Web Building Course
Welcome to Module 2 of the Web Building Course at Giddis Computer Training! In this module, we will delve into the foundational language of the web – HTML. HyperText Markup Language (HTML) forms the backbone of every web page, providing the structure and content that browsers interpret to display web content. Understanding HTML is essential for creating and designing web pages that convey information and engage users effectively.
2.1 Introduction to HTML: Structure and Purpose
In this section, we will introduce you to the basic concepts of HTML and its role in web development. You will learn about the fundamental structure of an HTML document, including the doctype declaration, head, and body elements. We will explore the purpose of HTML tags and how they define the various elements on a web page, such as headings, paragraphs, images, and links. By the end of this section, you will have a clear understanding of HTML’s importance in building the foundation of web content.
2.2 HTML Document Structure: Head, Body, and Document Metadata
HTML documents are organized into distinct sections that contribute to the overall web page. In this section, we will dive deeper into the HTML document structure, focusing on the head and body elements. The head element contains metadata, including the title, character encoding, and links to external resources like stylesheets and scripts. The body element holds the visible content displayed on the web page. You will learn how to properly structure your HTML documents to optimize their presentation and functionality.
2.3 HTML Elements and Tags: Text Formatting and Basic Elements
HTML encompasses a wide range of elements and tags that allow you to format and structure your content effectively. In this section, we will explore text formatting elements like headings, paragraphs, lists, and emphasis tags. Additionally, you will learn about the essential HTML elements for creating links, images, and line breaks. Mastering these basic HTML elements is crucial for creating well-organized and visually appealing web pages.
2.4 Creating Lists and Links with HTML
Lists and links are integral components of web pages that facilitate navigation and organization of content. In this section, we will delve into creating both ordered and unordered lists to present information in a structured manner. You will learn how to incorporate hyperlinks to connect various web pages, internal sections, and external websites. Understanding the use of lists and links will enhance the usability and user experience of your web pages.
2.5 Inserting Images and Multimedia with HTML
Images and multimedia content enrich web pages, adding visual appeal and interactivity. In this section, you will learn how to embed images into your HTML documents using the img element, and how to optimize them for web display. Additionally, we will explore embedding multimedia elements like videos and audio using HTML5’s video and audio elements. You will gain the skills to create engaging and dynamic web content that captures users’ attention.
Module 2 has provided a comprehensive understanding of HTML fundamentals, equipping you with the knowledge to build the foundation of web content. You now grasp the structure and purpose of HTML documents, the essential HTML elements for text formatting and basic content, as well as how to create lists and links to organize and connect your web pages. Additionally, you have learned how to insert images and multimedia, adding visual appeal and interactivity to your web projects. HTML is the language that bridges the gap between your ideas and their presentation on the web. As we progress in this course, we will continue building upon these HTML fundamentals, incorporating CSS for styling and JavaScript for interactivity, culminating in the creation of fully functional and aesthetically pleasing websites. Let your creativity flow as you master HTML and take the next steps in your web development journey.
Module 3: Basic CSS (Cascading Style Sheets) of the Web Design and Development
Welcome to Module 3 of the Web Building Course, Web Design and Development at Giddis Computer Training! In this module, we will dive into the world of Cascading Style Sheets (CSS), a powerful styling language that allows you to customize the appearance of your web pages. CSS plays a crucial role in web development, enabling you to control layout, colors, typography, and other visual elements, transforming a simple HTML document into an aesthetically appealing and user-friendly website.
3.1 Introduction to CSS: Styling and Presentation
In this section, we will provide an overview of CSS and its role in separating content from presentation on a web page. You will learn about the syntax of CSS rules, including selectors, properties, and values. We will explore how CSS rules cascade, allowing you to apply styles globally or target specific elements on a web page. Understanding the fundamentals of CSS is the first step toward becoming proficient in styling web pages and creating visually engaging designs.
3.2 CSS Syntax and Selectors: Targeting HTML Elements
CSS uses a variety of selectors to target specific HTML elements for styling. In this section, we will delve deeper into CSS syntax and selectors, including class and ID selectors, descendant and child selectors, and pseudo-classes. You will learn how to apply styles to specific elements, groups of elements, or even individual elements based on their attributes and relationships. Mastering CSS selectors is essential for precise and efficient styling.
3.3 Applying CSS Styles: Fonts, Colors, and Backgrounds
In this section, we will explore the core CSS properties for styling text, colors, and backgrounds. You will learn how to set font families, sizes, styles, and weights, allowing you to customize the typography of your web pages. We will discuss how to use CSS to define colors for text, backgrounds, borders, and other elements. Additionally, you will gain the skills to apply background images and create gradients to enhance the visual appeal of your designs.
3.4 Box Model: Margin, Padding, Border, and Width/Height
The box model is a fundamental concept in CSS that defines how elements are rendered on a web page. In this section, we will explain the box model and its components, including margin, padding, border, and width/height. You will learn how to control the spacing around elements and adjust their dimensions precisely. Understanding the box model is essential for creating well-structured and visually appealing layouts.
3.5 Creating Layouts with CSS: Positioning and Floats
In this section, we will explore CSS positioning and floats, two powerful techniques for creating layouts in web development. You will learn how to control the position of elements relative to their normal flow, enabling you to build responsive and dynamic layouts. We will also discuss the use of floats for creating column-based designs and how to handle common layout challenges. By the end of this section, you will be able to create flexible and sophisticated web page layouts.
Module 3 has provided you with a solid foundation in basic CSS concepts, equipping you with the skills to style and present web content effectively. You now understand how CSS separates content from presentation and the syntax used to target HTML elements for styling. Additionally, you have learned how to apply CSS styles to fonts, colors, and backgrounds, as well as how to control the box model for spacing and dimensions. CSS positioning and floats have given you the tools to create diverse and responsive layouts, making your designs visually engaging and user-friendly. As you continue your web development journey, remember that CSS is a powerful tool that allows you to shape the appearance of your web pages, giving life to your creative visions and transforming your designs into stunning and interactive websites.
Module 4: Responsive Web Design
Welcome to Module 4 of the “Web Building” course at Giddis Computer Training! In this module, we will explore the essential concept of responsive web design. As technology evolves, users access websites on various devices, including desktops, laptops, tablets, and smartphones. Responsive web design ensures that your website adapts and provides an optimal viewing experience across different screen sizes and devices, creating a seamless and user-friendly interaction.
4.1 Understanding Responsive Web Design: Why it’s Important
In this section, we will delve into the importance of responsive web design in today’s digital landscape. With an increasing number of users browsing the internet on mobile devices, it is crucial to create websites that adapt to various screen sizes and orientations. Responsive web design enhances user experience by providing easy navigation, legible text, and properly scaled images, regardless of the device used. We will discuss the benefits of responsive design for search engine optimization (SEO) and how it contributes to improved website performance.
4.2 Media Queries: Adapting to Different Screen Sizes
Media queries are a core component of responsive web design. In this section, you will learn how to use media queries to define different styles based on the user’s device characteristics, such as screen width and resolution. We will explore the mobile-first approach, where we design for smaller screens first and progressively enhance the layout for larger screens. By the end of this section, you will have the skills to create fluid and adaptive designs that respond to various devices seamlessly.
4.3 Flexbox and Grid Layout: Building Responsive Structures
Flexbox and Grid Layout are CSS features that revolutionize the way we create responsive layouts. In this section, we will explore the flexbox model, which allows you to create dynamic and flexible layouts for various screen sizes. We will also dive into the grid layout, a powerful system for creating complex and multi-dimensional designs. Understanding these layout techniques empowers you to craft responsive and visually appealing web page structures efficiently.
4.4 Mobile-First Design Approach: Designing for Mobile Devices
In this section, we will delve into the mobile-first design approach, where we prioritize designing for mobile devices and then progressively enhance the layout for larger screens. You will learn about the best practices for optimizing web pages for mobile, such as touch-friendly navigation, legible fonts, and image optimization. Embracing the mobile-first approach ensures that your website delivers an exceptional experience to mobile users, who form a significant portion of internet traffic.
Module 4 has equipped you with the knowledge and techniques of responsive Web Design and Development, an essential skill in today’s multi-device world. You now understand why responsive design is crucial for providing a seamless user experience across different devices. Media queries allow you to adapt styles based on screen characteristics, while flexbox and grid layout provide powerful tools for creating flexible and responsive page structures. Embracing the mobile-first approach ensures that your website is optimized for mobile users, who represent a significant and growing audience. As you continue your web development journey, remember that responsive web design is not just a trend, but a necessary aspect of modern web development. By incorporating responsive design principles, your websites will be accessible, engaging, and future-proof, providing an enjoyable experience for users across all devices.
Module 6: Extending WordPress Functionality
Welcome to Module 6 of the Web Building course at Giddis Computer Training! In this module, we will explore the exciting world of extending WordPress functionality through the use of plugins and additional features. WordPress is a powerful content management system (CMS), and with the right plugins, you can enhance its capabilities and tailor it to meet specific website requirements.
6.1 WordPress Plugins: Extending the Core Functionality
WordPress plugins are add-on modules that extend the core functionality of WordPress. In this section, we will explore the vast repository of WordPress plugins available and learn how to install and manage them within your WordPress site. Whether you need to add contact forms, enhance SEO, improve site security, or integrate social media, plugins offer a wealth of possibilities to customize and enhance your website. We will discuss best practices for choosing and using plugins to ensure compatibility and maintain website performance.
6.2 Adding Media: Images, Videos, and Audio in WordPress
In this section, we will dive into the various methods of adding media to your WordPress site. You will learn how to upload and insert images into your posts and pages, as well as optimize them for faster loading times. Additionally, we will explore embedding videos and audio files from platforms like YouTube and SoundCloud to enrich your content and engage your audience. By the end of this section, you will have the skills to create visually appealing and interactive content using various media types.
6.3 Understanding Widgets and Sidebars in WordPress
Widgets and sidebars provide a dynamic way to display content in your WordPress theme’s designated areas. In this section, we will explore the concept of widgets and learn how to use them to add functionality and content to your website’s sidebars. We will cover popular widgets, such as calendars, recent posts, social media feeds, and more. You will gain a thorough understanding of how to customize your website’s layout using widgets and sidebars.
6.4 Managing Menus and Navigation in WordPress
Effective website navigation is crucial for providing a smooth user experience and helping visitors find the content they seek. In this section, we will explore WordPress menus and how to create, manage, and customize them. You will learn how to add pages, categories, custom links, and even external URLs to your navigation menu. We will also discuss strategies for creating intuitive and user-friendly navigation structures that improve website usability.
6.5 WordPress Users and Roles: Managing User Access
As your WordPress website grows, you may need to manage multiple users with varying access levels. In this section, we will explore user roles and capabilities in WordPress. You will learn about the default user roles such as administrator, editor, author, and subscriber, and how to assign different permissions to each role. Understanding user roles is essential for maintaining website security and providing appropriate access to content creation and management.
Module 6 has introduced you to the world of extending WordPress functionality, allowing you to tailor your website to meet specific needs and requirements. With the use of plugins, you can enhance WordPress’s core features, adding custom functionalities that cater to your site’s unique goals. Additionally, you now have the skills to manage media, widgets, and navigation elements, further enriching your website’s content and user experience. Understanding user roles empowers you to maintain a secure and organized environment as your website grows. As you continue your journey in web building, embrace the power of WordPress extensibility and create dynamic, feature-rich websites that leave a lasting impression on your audience. Let your creativity flourish as you explore the possibilities of extending WordPress functionality, making your website a true reflection of your vision and ideas.
Module 7: WordPress Customization and Site Management
Welcome to Module 7 of the Web Building Course at Giddis Computer Training! In this module, we will explore advanced WordPress customization options and site management techniques. WordPress offers a myriad of tools and settings to help you tailor your website’s appearance and functionality to match your unique vision and requirements.
7.1 Customizing WordPress with CSS: Theme Customizer and Child Themes
WordPress provides several methods to customize your website’s appearance, and one of the most powerful ways is through CSS (Cascading Style Sheets). In this section, you will learn how to use CSS to modify the design elements of your website, such as fonts, colors, and spacing. We will explore the Theme Customizer, a built-in feature that allows you to preview and apply CSS changes in real-time without affecting the live site. Additionally, we will discuss the concept of child themes, which enable you to make customizations to your theme while preserving the ability to update the parent theme.
7.2 WordPress Site Optimization: Performance and Speed
Website performance is a critical factor in user experience and search engine rankings. In this section, we will dive into WordPress site optimization techniques to improve website speed and performance. You will learn how to optimize images, leverage browser caching, minify CSS and JavaScript files, and use content delivery networks (CDNs) to deliver your website’s assets faster to users around the world. By the end of this section, you will have the tools and knowledge to create a fast and efficient website that keeps visitors engaged.
7.3 Search Engine Optimization (SEO) for WordPress Sites
Search Engine Optimization (SEO) is essential for increasing your website’s visibility in search engine results and attracting organic traffic. In this section, we will explore SEO best practices for WordPress sites. You will learn how to optimize your website’s content, meta tags, and URLs to improve its search engine ranking. We will also discuss the use of SEO plugins that offer valuable insights and tools to enhance your website’s SEO performance.
7.4 Backing Up and Restoring WordPress Sites
Regular backups are vital for safeguarding your website from data loss or unexpected issues. In this section, we will explore methods to back up your WordPress site, including using plugins and manual backup processes. You will learn how to store backups securely, either on your server, cloud storage services, or your local computer. Additionally, we will discuss the process of restoring your site from a backup in case of emergencies.
7.5 Website Maintenance and Security: Keeping WordPress Secure
Maintaining the security of your WordPress site is crucial to protect it from potential threats and vulnerabilities. In this section, we will cover essential security practices to keep your website safe and secure. You will learn about updating WordPress, themes, and plugins regularly to ensure you are running the latest, most secure versions. We will also explore security plugins that can help reinforce your site’s defenses against potential attacks.
Module 7 has provided you with advanced WordPress customization techniques and essential site management skills. You now have the ability to customize your website using CSS through the Theme Customizer and child themes, allowing you to create a unique and personalized design. By optimizing your site’s performance, you ensure a smooth and pleasant user experience. Understanding SEO best practices empowers you to improve your website’s visibility and attract more visitors from search engines. Regular backups and knowledge of restoring your site from backups give you peace of mind knowing your data is safe. Finally, website maintenance and security practices help protect your WordPress site from potential threats. As you continue your web development journey, embrace these customization and management tools to create and maintain professional and secure WordPress websites that leave a lasting impression on your audience. Followed module 8 below.
Module 8: Introduction to Web Hosting and Domain Management
Welcome to Module 8 of the Web Design and Development at Giddis Computer Training! In this module, we will delve into the essential aspects of web hosting and domain management. Web hosting is a critical step in making your website accessible to the world, while domain management ensures that your site has a unique and memorable web address.
8.1 Web Hosting Explained: Types of Hosting Services
Web hosting is the process of storing and making your website’s files, data, and content available on the internet. In this section, we will explore the different types of web hosting services available, including shared hosting, VPS (Virtual Private Server) hosting, dedicated hosting, and cloud hosting. You will learn about the features, benefits, and considerations for each hosting option, allowing you to choose the best fit for your website’s needs and budget.
8.2 Registering and Managing Domain Names
A domain name serves as the unique address of your website on the internet, making it easier for users to find and access your site. In this section, we will guide you through the process of registering a domain name, including choosing a suitable domain name and checking its availability. You will learn about domain registrars, the organizations accredited to manage domain registrations, and how to navigate the domain registration process effectively.
8.3 Domain DNS Configuration and Management
Domain Name System (DNS) is a critical component that translates human-readable domain names into machine-readable IP addresses, allowing users’ browsers to locate your website’s server on the internet. In this section, we will explain DNS configuration and management, including setting up DNS records, such as A records, CNAME records, and MX records. Understanding DNS management is essential for ensuring your domain correctly points to your website’s hosting server and associated services like email.
8.4 Web Hosting Control Panels: cPanel, Plesk, and more
Web hosting control panels provide a user-friendly interface for managing various aspects of your web hosting account. In this section, we will explore popular control panels like cPanel, Plesk, and others. You will learn how to navigate control panels to manage files, databases, email accounts, security settings, and other essential hosting configurations. Familiarity with web hosting control panels empowers you to efficiently manage your hosting environment without the need for advanced technical knowledge.
8.5 Choosing the Right Web Hosting and Domain Registrar
Choosing the right web hosting provider and domain registrar is a crucial decision that impacts your website’s performance, security, and overall success. In this section, we will discuss important factors to consider when selecting a web hosting service, such as server performance, uptime guarantees, customer support, and scalability. Similarly, we will explore essential considerations for choosing a domain registrar, including pricing, domain management features, and domain transfer policies. By the end of this section, you will be well-equipped to make informed decisions and ensure a smooth and reliable hosting experience for your website.
Module 8 has provided you with a comprehensive understanding of web hosting and domain management, crucial components of launching a successful website. You now grasp the different types of web hosting services and can select the most suitable option for your website’s needs. With knowledge of domain registration and management, you can secure a unique and memorable web address for your website. Understanding DNS configuration ensures that your domain correctly points to your hosting server, making your website accessible to users worldwide. Web hosting control panels empower you to manage various aspects of your hosting account with ease and efficiency. By choosing the right web hosting provider and domain registrar, you ensure a reliable and secure foundation for your online presence. As you continue your web development journey, embrace the significance of web hosting and domain management, and confidently navigate these critical steps to bring your website to life on the internet
Module 9: Launching and Deploying a Website
Welcome to Module 9 of the “Web Building Course at Giddis Computer Training! In this module, we will guide you through the exciting process of launching and deploying your website to make it accessible to the world. After all the hard work you’ve put into designing, developing, and customizing your website, this is the moment to share your creation with the global audience.
9.1 Preparing for Launch: Final Checks and Testing
Before launching your website, it’s crucial to perform a series of final checks and testing to ensure everything is in order. In this section, we will discuss the importance of conducting a thorough review of your website’s content, design, and functionality. You will learn how to test your website on various devices and browsers to verify that it displays correctly and functions as expected. We will also cover the process of debugging and resolving any issues that might arise during testing.
9.2 Web Hosting and Domain Configuration for Launch
In this section, we will guide you through the final steps of configuring your web hosting and domain settings for launch. You will learn how to update your domain’s DNS settings to point to your web hosting server, ensuring that visitors can access your website by entering your domain name in their browser. We will also cover important considerations for managing server resources and scaling your hosting plan based on your website’s anticipated traffic.
9.3 Going Live: Launching Your Website
The moment has come to go live and launch your website! In this section, we will walk you through the process of officially launching your website to the public. You will learn how to remove any placeholder or testing content and make your actual website live for visitors to see. We will also discuss best practices for making a smooth transition from your development environment to the live site, ensuring that your website’s launch is a success.
9.4 Post-Launch Checklist: Site Monitoring and Maintenance
After launching your website, the work doesn’t end. In this section, we will provide you with a post-launch checklist to help you monitor and maintain your website effectively. You will learn about website analytics tools that offer valuable insights into your website’s performance and user behavior. We will discuss the importance of regular website backups and how to implement a maintenance plan to keep your website secure and up-to-date.
9.5 Continuous Improvement: Gathering Feedback and Iterating
Launching your website is just the beginning of your web development journey. In this section, we will emphasize the importance of gathering feedback from users and stakeholders to identify areas of improvement. You will learn how to use feedback to make iterative updates and enhancements to your website, ensuring that it remains relevant and meets the evolving needs of your audience.
Module 9 has guided you through the exhilarating process of launching and deploying your website to the world. You have prepared your website for launch with final checks and testing, ensuring a smooth user experience for visitors. By configuring your web hosting and domain settings appropriately, your website is ready to be accessed through its unique domain name. The moment of going live marks the official launch of your website, and you are now ready to share your creation with the global audience.
Following the post-launch checklist will help you monitor and maintain your website effectively, ensuring its continued success. Remember that launching your website is just the beginning, and continuous improvement through user feedback and iterative updates will keep your website fresh, engaging, and relevant. As you embark on this new phase of your web development journey, take pride in your accomplishment and embrace the ever-evolving nature of web building. Your website has the potential to leave a lasting impact on your audience, and by continuously refining and improving it, you will create a captivating and successful online presence.
Module 10: Web Development Best Practices and Further Learning
Welcome to Module 10 of the “Web Building” course at Giddis Computer Training! In this final module, we will explore essential web development best practices and provide guidance on how to continue your learning journey in the dynamic world of web development.
10.1 Web Development Best Practices: Efficiency and Optimization
In this section, we will cover key web development best practices that contribute to the efficiency and optimization of your websites. You will learn about the importance of writing clean and organized code, adhering to industry standards, and following coding conventions. We will explore techniques for optimizing website performance, such as minimizing file sizes, leveraging caching, and optimizing images. By implementing these best practices, you will create websites that load faster, perform better, and deliver an exceptional user experience.
10.2 Responsive Design and Mobile-First Approach
As we’ve learned earlier in the course, responsive web design is crucial for ensuring that your websites adapt to different screen sizes and devices. In this section, we will revisit the principles of responsive design and emphasize the significance of the mobile-first approach. You will gain a deeper understanding of how to design and develop websites that prioritize mobile users, considering the increasing number of users browsing the internet on smartphones and tablets. By embracing responsive design and the mobile-first approach, your websites will reach and engage a broader audience.
10.3 Accessibility and Inclusive Design
Web accessibility is a fundamental aspect of web development that ensures all users, regardless of disabilities or impairments, can access and interact with your websites. In this section, we will delve into the concept of accessibility and the Web Content Accessibility Guidelines (WCAG). You will learn how to create websites that are inclusive and meet accessibility standards, providing equal access to information and functionality for everyone. By incorporating accessibility into your development process, you will contribute to a more inclusive and user-friendly web.
10.4 Version Control with Git: Collaboration and Tracking Changes as you Web Design and Development
Version control is an essential tool for web developers, enabling collaboration and tracking changes in code. In this section, we will introduce you to Git, a widely used version control system. You will learn how to create repositories, commit changes, and collaborate with other developers using Git. Understanding version control is crucial for managing code changes, working in teams, and ensuring a seamless development process.
10.5 Continuing Your Learning Journey: Resources and Further Studies
Web development is an ever-evolving field, and continuous learning is essential to stay up-to-date with the latest trends and technologies. In this final section, we will provide you with valuable resources to continue your learning journey in web development. You will discover websites, blogs, forums, and online communities where you can find tutorials, articles, and discussions on various web development topics. We will also recommend online courses and certification programs to help you deepen your knowledge and skills.
Congratulations! You have reached the end of the “Web Building” course at Giddis Computer Training. Throughout this journey, you have gained a comprehensive understanding of web development, from designing and developing websites to launching and maintaining them. By following web development best practices, embracing responsive design and accessibility, and leveraging version control, you are well-equipped to create professional and user-friendly websites.
As you continue your web development journey, remember that web development is a dynamic and ever-changing field. Embrace a growth mindset and continue learning through the abundant resources available online. Stay curious, explore new technologies, and challenge yourself to create innovative and impactful web experiences.
Thank you for being part of this course, and we wish you the best in your future web development endeavors. Your skills and creativity have the power to shape the digital landscape and make a positive impact on the web. Happy Web Development Course!







